Ускорение сайта на Битрикс - 18 шагов, чтобы Битрикс больше не тормозил
Зачастую к нам обращаются клиенты с одной и той же проблемой - тормозит Битрикс.
На самом же деле само ядро (движок) в современных версиях Битрикс не тормозит.
Тормоза начинаются тогда, когда на сайте используются сложная или неоптимальная логика, когда сайт большой и сложный, когда на страницах сайта используется много неоптимальной javascript-логики и т.д.
Обычно тормозят достаточно старые сайты, которые годами дорабатываются/развиваются, все усложняя и усложняя свою логику и наращивая товарный ассортимент.
И когда перед нами встает задача ускорить работу таких сайтов, в первую очередь мы проводим анализ сервера и кода сайта для того, чтобы найти самые узкие места производительности. А если проще - то проблемы, которые мешают сайту работать быстро.
Скорость загрузки страницы складывается из двух основных частей:
-
Скорость генерации html-страницы на сервере.
-
Скорость загрузки всех ресурсов в браузере (html-страница, все css, javascript, изображения, видео и т.д.).
Поэтому работы по ускорению сайта (или отдельных страниц) нужно вести в обоих направлениях - ускорять бекенд (скорость генерации страниц на сервере), и ускорять фронтенд (скорость загрузки в браузере).
Ниже даны основные рекомендации увеличению скорости Битрикс, а также типовые проблемы, замедляющие работу сайта.
Ускорить генерацию страниц на сервере
Самая большая проблема - это когда html-страницы на сервере генерируются медленно. Медленно - обычно это дольше 0.3 секунд.
Именно при этой проблеме и складывается ощущение, что скорость Битрикс (самого движка) очень низкая - могут тормозить даже страницы "админки".
Чтобы ускорить генерацию той или иной страницы на сервере, нужно проанализировать логику ее генерации и найти неоптимальную логику (узкие места) или ошибки разработчиков. В этом могут помочь такие инструменты как xdebug или инструменты, встроенные в CMS/фреймворка, на котором работает ваш сайт. К примеру, в Битрикс есть инструмент “Отладка” в панели администратора в публичной части сайта.
Далее все примеры будут даваться для сайта на Битрикс.

Типовые проблемы, из-за которых может тормозить генерация страниц на стороне сервера собраны ниже.
Исправить все ошибки из “Проверки системы”
В первую очередь необходимо запустить “Проверку системы” в панели администрирования Битрикс и исправить все выявленные проблемы.
Это самые ключевые ошибки, которые коренным образом влияют на работу сайта.
Обычно они связаны с неправильными настройками сервера/хостинга.
Если в проверке системы есть хоть одна проблема, сайт может работать нестабильно - даже в самых непредвиденных и неочевидных местах.
Настройки > Инструменты > Проверка системы
Оптимизация настроек веб-сервера (apache, nginx, php-fpm)
Зачастую настройки стандартной сборки веб-сервера являются неоптимальными.
Поэтому рекомендуется проанализировать состояние и настройку веб-сервера и на базе проведенного аудита оптимизировать настройки сервера.
Наши специалисты готовы вам в этом помочь.
Дополнительно к этому необходимо посмотреть рекомендации Битрикс в админке по оптимизации настроек PHP.
Настройки > Производительность > PHP
Оптимизация настроек MySQL (или иной СУБД)
Аналогично оптимизации веб-сервера, рекомендуется оптимизировать настройки базы данных.
А также сверить текущие настройки с рекомендация в админке Битрикс.
Настройки > Производительность > Сервер БД
Слабый сервер/хостинг
Как понять, что вам нужен более мощный сервер/хостинг?
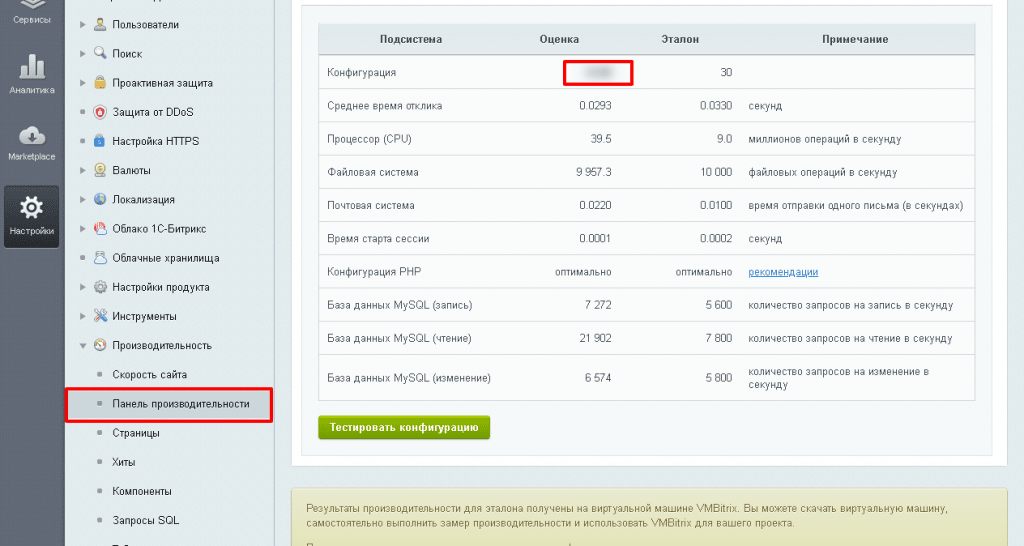
Монитор производительности сервера в админке Битрикс выдает значение меньше 30, несмотря на то что ваши сисадмины (или техподдержка хостинга) утверждает, что сервер настроен оптимально (а данные из админки Битрикс не выдают проблем с неоптимальными настройками php или mysql).

Примечание! Слишком плохой показатель “среднее время отклика” может значительно ухудшать общий показатель Конфигурации. Если этот пункт выдает слишком большую цифру, нужно проанализировать логику генерации главной страницы и обеспечить ее быструю отдачу сервером.
Итак, если несмотря на все оптимизации сервера, показатель Монитора производительности маленький, рекомендуется переезд на более мощный и оптимизированный хостинг/сервер.
Подобрать мощный сервер по доступной цене можно у нас.
Обращения к сторонним API (сервисам/ресурсам) в php-коде
Зачастую процесс генерации страниц тормозят обращения к сторонним сервисам в php-коде.
К примеру, это может быть сервисы определения города, расчета стоимости доставки и т.п..
Чтобы понять, как исправить - нужно разобраться, почему тормозит.
Возможно, в коде неоптимально (неправильно) используется API стороннего сервиса и есть более оптимальные варианты его использования. Возможно, само по себе API сервиса очень медленное.
В этих случаях логично пообщаться с поддержкой сервиса, попросить их ускорить работу API и дать рекомендации по более оптимальному использованию для вашего случая.
Если оптимизировать использование текущего сервиса невозможно, то нужно задуматься над переходом на альтернативные сервисы и API (либо о кешировании работу текущего API).
Неоптимальные (тяжелые) запросы к базе данных
Зачастую причина долгой генерации страниц на сервере - тяжелые SQL-запросы.
В этом случае есть как минимум 2 варианта их ускорения:
-
Оптимизация самого запроса. Создать недостающие индексы, исключить из выборки ненужные поля, подзапросы, вычисления.
-
Кеширование запроса. Чтобы один и тот же тяжелый запрос не обращался к базе данных при каждой загрузке, результаты выборки можно сохранить (в памяти, в файле или даже в самой базе данных). Подробнее о кешировании в Битрикс.
Неоптимальная логика php-кода
Даже если в php-коде нет обращений ни к базе данных, ни к сторонним ресурсам, такой код может тормозить.
Виной тому может стать неоптимальная логика кода - выборка из больших массивов, бесконечные (или почти бесконечные) циклы, работа с большими файлами данных и т.п.
В этом случае нужно выявить такие проблемные блоки кода и переписать этот код на более оптимальный (быстрый), либо можно закешировать результаты тяжелой логики (аналогично запросам к базе данных).
Разросшиеся таблицы в базе данных
Если таблицы в базе данных забиваются ненужными (устаревшими) данными, то это не только забивает диск на сервере, но и замедляет всю работу с базой данных - все запросы к базе данных начинают тормозить.
Зачастую это различные логи, журналы, дубли товаров и прочие системные таблицы.
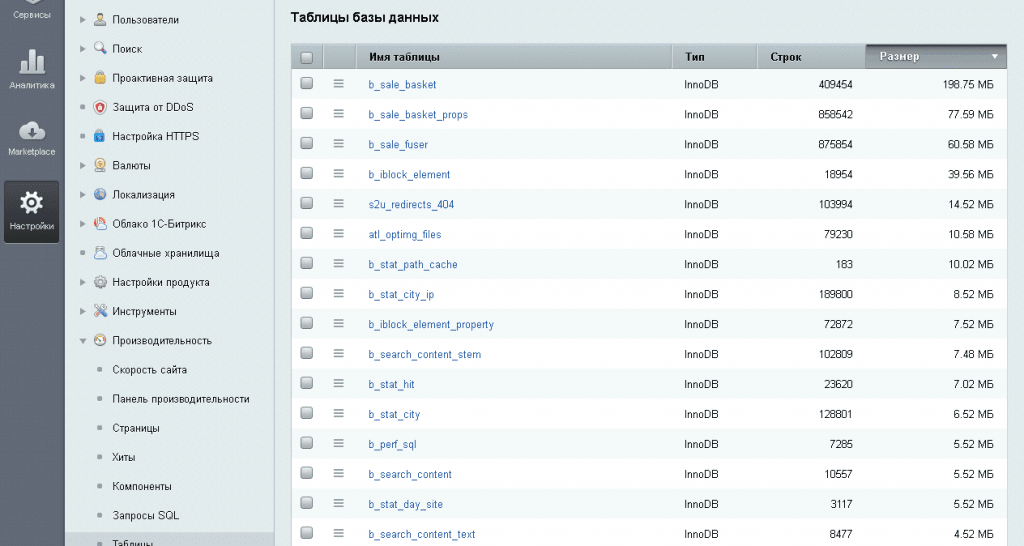
Чтобы посмотреть все разросшиеся таблицы, зайдите в админке в раздел:
Настройки > Производительность > Таблицы
И отсортируйте все таблицы в порядке убывания размера.

Если размер таблицы больше 500 МБ, то с большой вероятностью можно говорить о том, что в этой таблице есть ненужные (устаревшие) данные, которые можно удалить.
В некоторых случаях критичным является и гораздо меньший размер таблиц.
В итоге очистка таких разросшихся таблиц позволит ускорить работу базы данных.
Выключенная или неправильно работающая система кеширования
В Битрикс есть достаточно хорошая система кеширования.
Но при разработке сайта вопрос использования типового кеширования изначально могут упустить.
Поэтому при анализе медленной генерации страниц на сервере особое внимание стоит уделить выявлению тех блоков кода (компонентов), где не используется типовое кеширование Битрикс. Выявить такие проблемы поможет инструмент Отладки в верхней панели Администратора в публичной части сайта.
В некоторых случаях, типовой механизм Автокеширования Битрикс начинает работать неоптимально. К примеру, если из 1С очень часто проводятся полные выгрузки товаров, то автокеширование начинает постоянно генерировать кеш. При каждом обмене прежний кеш всего каталога устаревает. Поэтому страницы каталога товаров начинают работать очень медленно (в 90% случаев кеш товаров оказывается устаревшим). В этом случае нужно либо уходить от частой полной выгрузки товаров из 1С, либо дорабатывать логику кеширования Битрикс.
Композитный сайт
После того как все очевидные проблемы (описанные выше) исправлены, имеет смысл подключить технологию Композитный сайт (или аналог).
Ускорить загрузку страниц в браузере
Многие важные критерии, влияющие на скорость загрузки страниц в браузере собраны в инструменте Google PageSpeed Insights. Но есть и другие проблемы/идеи, влияющие на время загрузки в браузере.
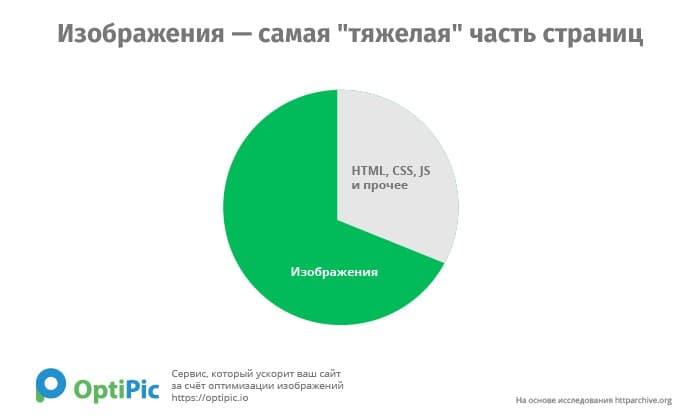
Оптимизация изображений
Хорошее ускорение достигается за счет сжатия (оптимизации) изображений. Все дело в том, что очень большая часть всех данных, загружаемых на странице сайта - это изображения.

Суть алгоритмов сжатия - объединить похожие цвета и удалить из файла различную служебную информацию (комментарии, gps-координаты, модель фотоаппарата и т.п.).
OptiPic - самый простой и эффективный инструмент для оптимизации изображений. Он позволяет в автоматическом режиме найти и оптимизировать все изображения на сайте.
Кеширование статичных файлов на стороне сервера (изображения, css, js)
На стороне сервера необходимо настроить отдачу статичных файлов с кешированием. Это позволит не загружать повторно все статичные ресурсы при перезагрузке страницы или открытии другой страницы сайта, на которой используются одинаковые ресурсы (jpeg, png, css, js и т.п.).
Если вы используете виртуальный хостинг, то попросите техподдержку хостинга настроить кеширование статичных ресурсов на сайте (изображения, видео, css, js). Это можно трактовать как упущение виртуального хостинга, если у них такое кеширование не реализовано изначально. Поэтому в большинстве случаев техподдержка идет навстречу и бесплатно проводит необходимую настройку.
Если у вас возникла проблема с данной настройкой, вы используете виртуальный или выделенный сервер - наши специалисты готовы вам помочь.
Уберите все редиректы и несуществующие ресурсы
Зачастую в процессе жизнедеятельности сайта на страницы подключаются все новые и новые ресурсы (картинки, javascript-файлы, css-файлы). Некоторые из них потом удаляются за ненадобностью - но их подключение забывают убрать со страницы. Некоторые из них перемещаются - и для простоты настраивается редирект со старого адреса на новый (чтобы на всех страницах не перепрописывать url к новым адресам).
В результате этого, на страницах появляются ресурсы, которые при попытке их загрузить, отдают 404 ответ (ресурс не существует), а также 301 или 302 ответы (ресурс перемещен временно или постоянно).
Все эти ситуации браузерам приходится обрабатывать, тратя на это драгоценное время загрузки страницы.
Исправление всех 4xx, 3xx ответов дает дополнительное преимущество в скорости загрузки и рендеринга страниц браузером.
Отключение ненужных скриптов и виджетов
Необходимо точно определить необходимость использования тех или иных виджетов, сервисов и библиотек на базе javascript.
В первую очередь нужно избавить от подключения тех ресурсов, которые совсем уже не используются на сайте.
Далее необходимо проанализировать необходимость подключения одних и тех ре ресурсов на всех страницах сайта. К примеру, если на сайте виджет лайков в соцсетях отображается только на детальных страницах товаров (а на остальных страницах он скрыт), то нет смысла подключать этот виджет на всех страницах - подключение любого дополнительного ресурса на странице замедляет загрузку страницы. Поэтому разумнее подключать этот виджет только на детальных страницах товаров. А на остальных страница исключить подключение виджета.
Также бывают случаи, что один и тот же ресурс подключается на странице несколько раз. К примеру, одна и та же библиотека используется в разных частях страницы. Эти блоки были разработаны в разное время разными разработчиками. В итоге подключается одна и та же библиотека (возможно, разные версии одной библиотеки).
Эти случаи тоже нужно исключать - оставляя подключение только одной версии библиотеки.
Объединение css и js
Все используемые css -файлы можно объединить в один файл. Аналогично - с javascript. Загрузка объединенных версий происходит гораздо быстрее, чем загрузка всех ресурсов без объединения. Причем зачастую это хорошо работает и при использовании HTTP/2.
В Битрикс для этого есть специальные настройки в ядре. Это есть в настройках Главного модуля.
Настройки > Настройки продукта > Настройки модулей > Главный модуль

И вроде бы все очень просто. Но дело в том, что объединяются только те js и css, которые подключаются на сайте через API Битрикс.
Для js - через метод CMain::AddHeadScript(). Для css - CMain::SetAdditionalCSS().
В ядре D7 для этого используются Asset::getInstance()->addCss() и Asset::getInstance()->addJs().
А значит, нужно удостовериться, чтобы все ресурсы подключались именно через API.
Для этого нужно включить опции в настройках, и посмотреть - какие css/js еще не объединились на ключевых страницах. Подключение этих css/js нужно переключить на подключение через API Битрикс.
Еще одна проблема! После объединения может нарушиться очередность подключения javascript-файлов. А из-за этого может нарушиться javascript-логика, отрабатываемая в браузере. Аналогично с css - из-за измененной очередности подключения стилей, могут некоторые стили могут неправильно переопределиться и конфликтовать.
Поэтому вроде бы простой процесс объединения css и js на самом деле зачастую становится достаточно трудоемким и рискованным. Такие процедуры сначала рекомендуется проводить на тестовых копиях.
Сжатие (минификация) js и css
Еще один способ ускорить загрузку js/css - это сжать их содержимое.
Суть такого сжатия - удалить все комментарии, весь закомментированный код, все пробелы, переносы строк и т.п.
В Битрикс для этого есть стандартная опция “Подключать минифицированные версии CSS и JS файлов” в настройках Главного модуля.
Но эту опцию тоже стоит использовать с осторожностью, т.к. она автоматом изменяет css/js и в некоторых случаях это может привести к проблемам.
Уменьшаем количество сторонних ресурсов
Если есть возможность скачать подключаемый ресурс к себе на сайт и подключать его как локальный ресурс, лучше именно так и поступить.
Во-первых, вы не можете гарантировать бесперебойную работу сторонних ресурсов. Примеры тому - массовые блокировки РосКомНадзором, DDoS атаки и просто падения или зависания сторонних сайтов и серверов (даже у очень известных и уважаемых компаний). Все, на что вы можете влиять, - это на бесперебойность работы своего сервера и сайта. Сторонние системы вам никак не подвластны.
Во-вторых, если рассматривать css и js ресурсы, то все локальный js/css можно объединить и сжать. Таким образом вы обеспечите более быструю их загрузку. С внешними ресурсами вы так поступить не можете.
Переводим сайт на протокол HTTP/2
HTTP/2 – это протокол передачи данных, основанный на протоколе SPDY от компании Google. На данный момент HTTP/2 - самый актуальный и передовой стандарт.
Внедрение протокола HTTP/2 на ваш сайт позволит значительно ускорить загрузку сайта современными браузерами!
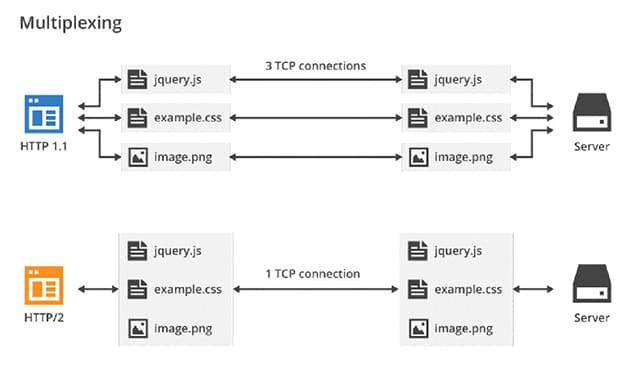
Ускорение загрузки достигается за счет технологии мультиплексирования.
Суть его в том, что все ресурсы, которые должны загрузиться на страницу, загружаются параллельно друг другу (все картинки, все css-файлы, все js-скрипты, видео, шрифты и прочие файлы).
Если сравнить с устаревшим протоколом HTTP/1.1, то там для одного домена существовал лимит, который не позволял распараллелить загрузку большого колличесво загружаемых ресурсов.

HTTP/2 поддерживается всеми современными версиями браузеров: Chrome, Firefox, Safari, Opera и другими. И что очень важно - HTTP/2 поддерживается в мобильных версиях браузеров (iOS, Android).
А старые версии браузеров просто продолжат загружать ваш сайт по-старому принципу как будто сайт до сих пор работает на HTTP/1.1.
Переход на HTTP/2 будет абсолютно безболезненным.
Для перехода нужно лишь перенастроить веб-сервер.
Если у вас используется виртуальный хостинг (а не выделенный или виртуальный сервер), то можно попробовать обратиться в поддержку хостинга. В крайнем случае - придется перейти на отдельный арендованный сервер.
- Перенос css и js в нижнюю часть html-кода страниц.
- Неоптимальное подключение сторонних виджетов/сервисов на базе javascript.
- Перевод агентов на крон